背景
最近直播比较火,公司产品经理打开脑洞,想把视频直播模块做成和直播 APP 类似,有弹幕,有赞,可以送花,可以交流,一系列东西。然而开发 APP的时候,为了减轻原生开发压力(并不见得)APP内直播这一块就是简单粗暴的一个 WAP页面,所以,需要调研 WAP 端播放直播视频的可行性。
视频播放实现
经过调研,就html5来说,video 标签还没有一个标准化的流媒体支持,safari 自己倒是使用了一个叫HLS(HTTP Live Streaming)的来支持直播这一块,然后针对 ios 这一块写了一个简单demo来测试,使用了江苏卫视友情赞助(也许)的一个直播流地址。发现在 模拟ios能用,模拟安卓不能用,然而安卓实机(4.0+)的系统却能够播放,也许安卓的浏览器核心也能支持了?谁知道呢。后面产品经理熄了心里这团🔥,就没有太关注这一块。
WAP 端模拟真机的本地调试
上面逼逼了这么多,其实我不是要跟你们讲WAP 端视频直播流的实现,直播流的推流,编码这些东西,因为我也不懂啊,哈哈。我只是想讲WAP 页面如果碰到 PC 机(只关注 MAC,windows 请绕道)调试不了(比如说直播的 HLS支持)的情况,需要真机调试的时候,有什么办法能在 PC 机调试页面,并且有好用的web 开发者工具可以使用。
答案是,当然有啦,要不我跟你们逼逼个啥。
而且这个调试方法是合法的,安全的,无痛的,不需要插件的,因为乔布斯大神的光环照耀着苹果。
第一步
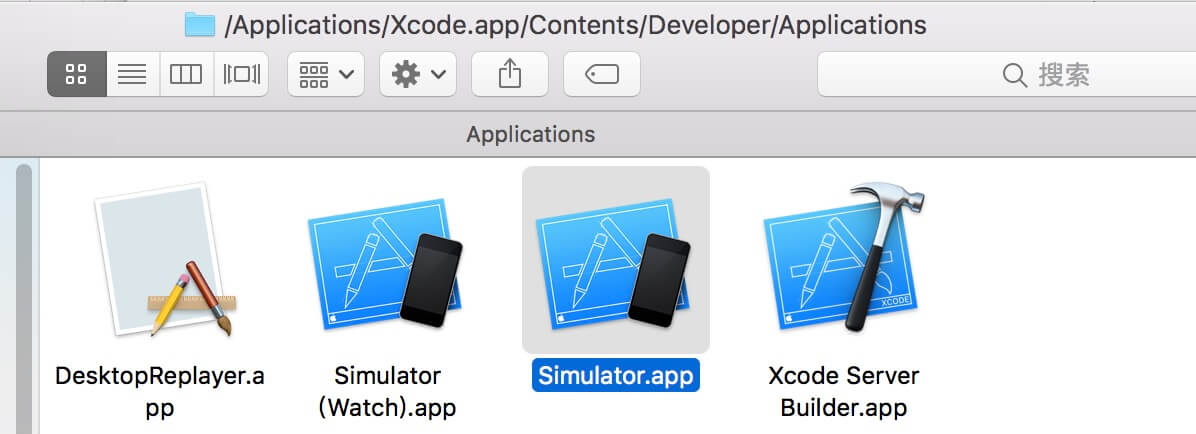
下载 XCode,恩,这个是必须的,找到下面的东西

这个是 APP开发模拟调试的时候,调用的一个模拟器。为了方便,把他拖到你的dock 里面去吧。
第二步
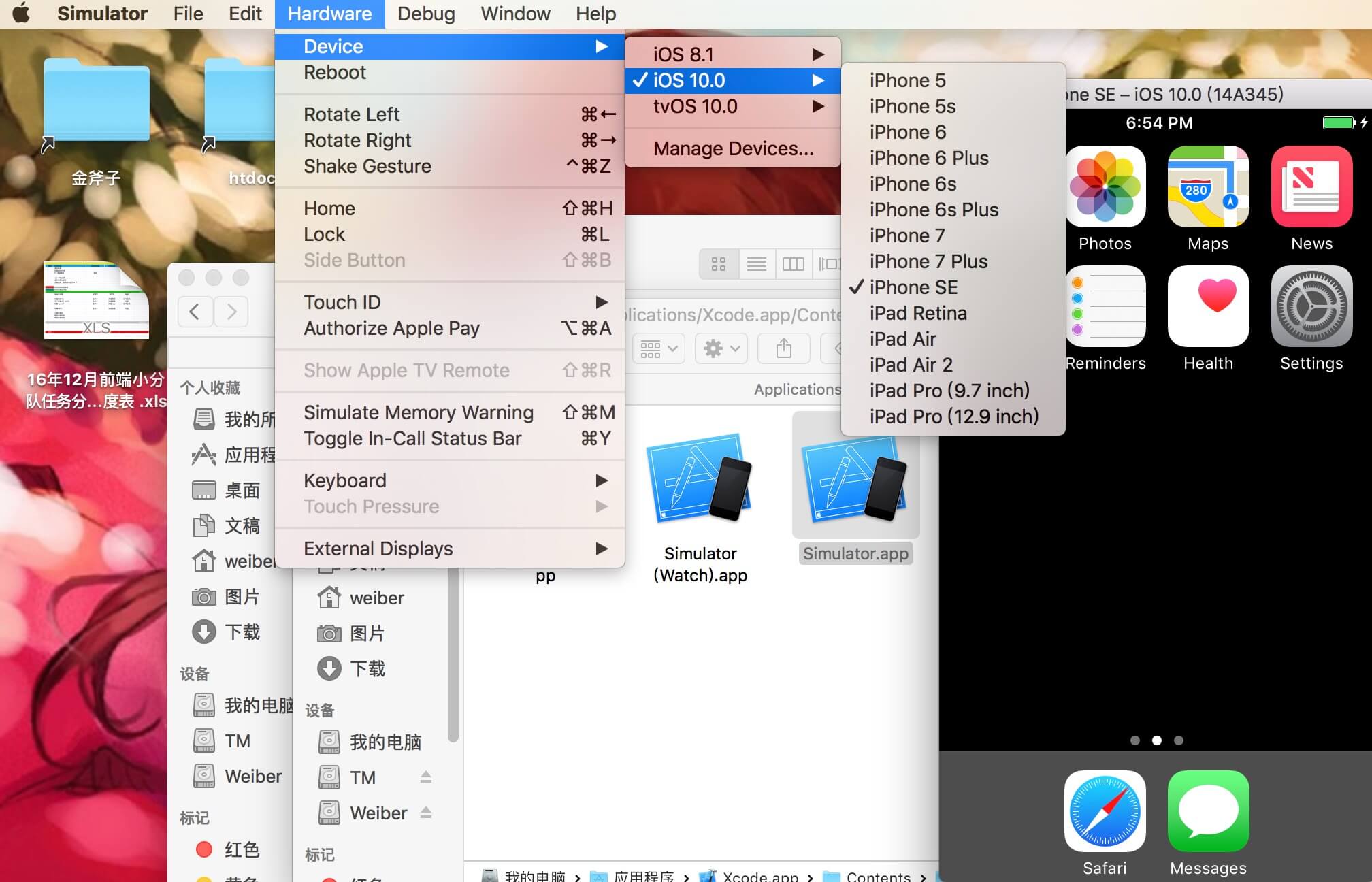
打开它,设置需要模拟的 iOS 系统版本和 iOS 设备型号,对的,选择多多

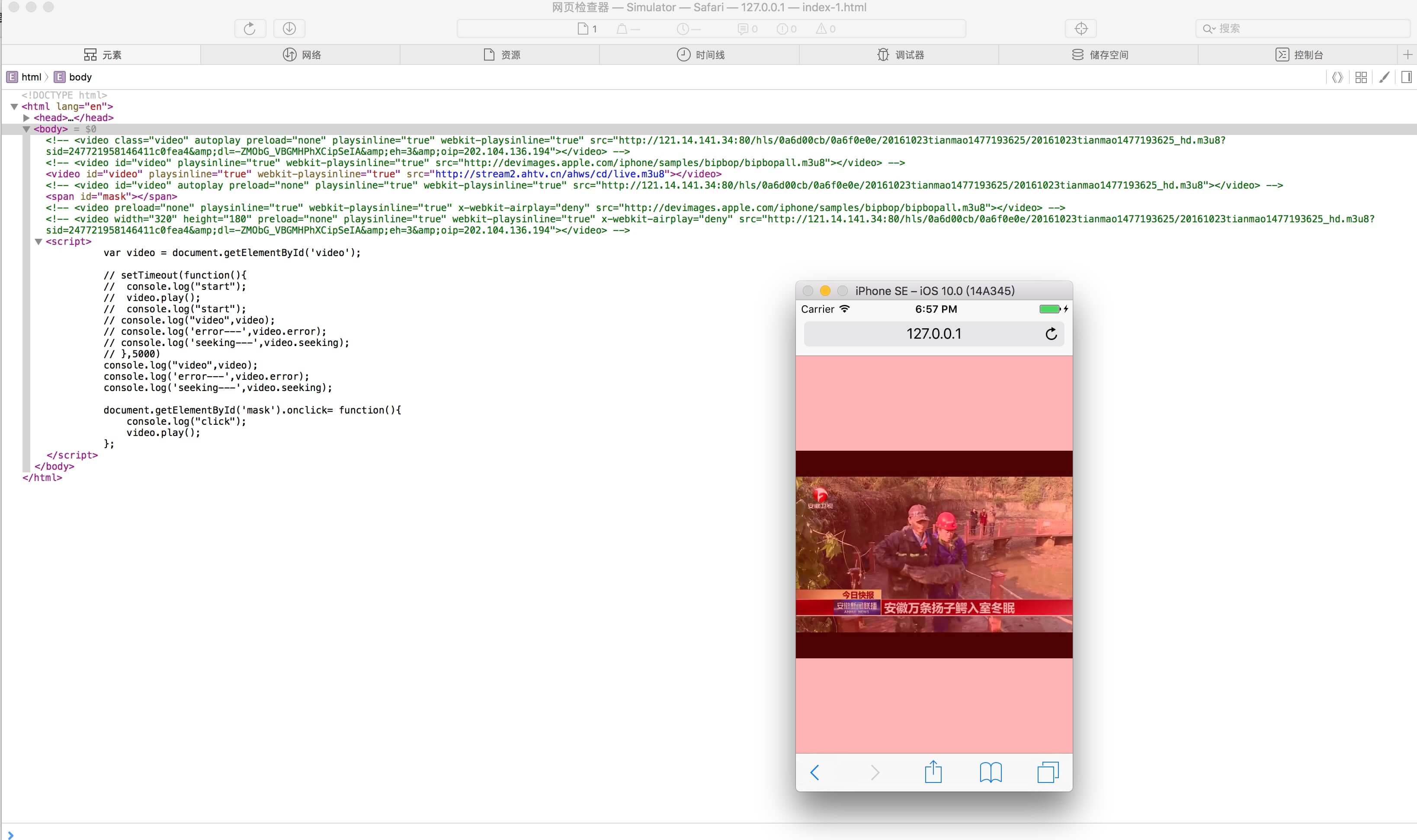
选择好以后,在模拟器里面打开safari,输入demo地址,粉色的不是屏幕偏色,是我调的,因为 video在这种情况不会自动播放,要点一下,我在 video 上面加了一个粉色的遮罩,点一下,带上耳塞,就可以在上班时间愉快的看江苏卫视了呀。
第三步
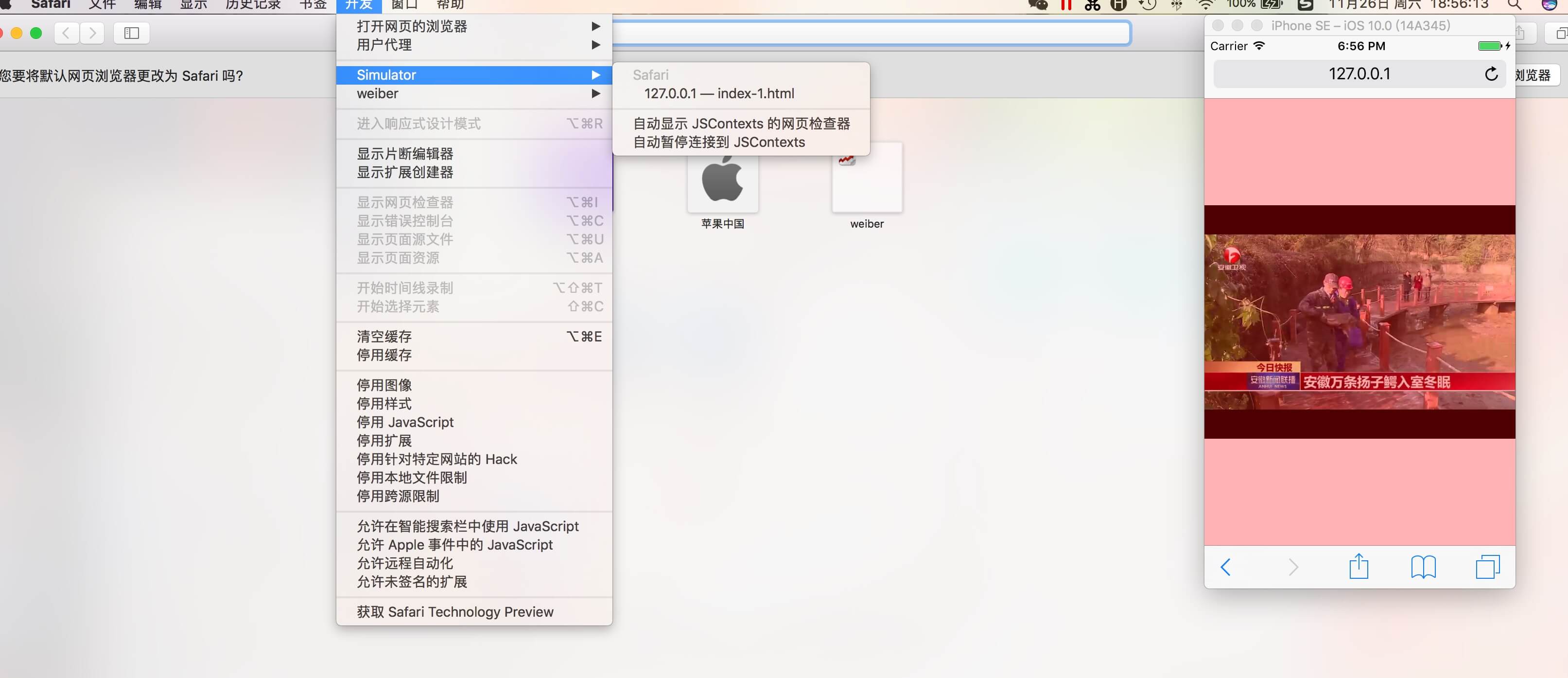
模拟器跑起来了,现在要用开发者工具调试了,打开电脑上的safari,开启开发模式,参考下图路径,设置 safari调试模拟器打开的页面。

第四步
safari 都设置完了,就可以如下图,愉快的调试页面了。